Objetivo:
Identificar la validación de datos y gráficas
Identificar la validación de datos y gráficas
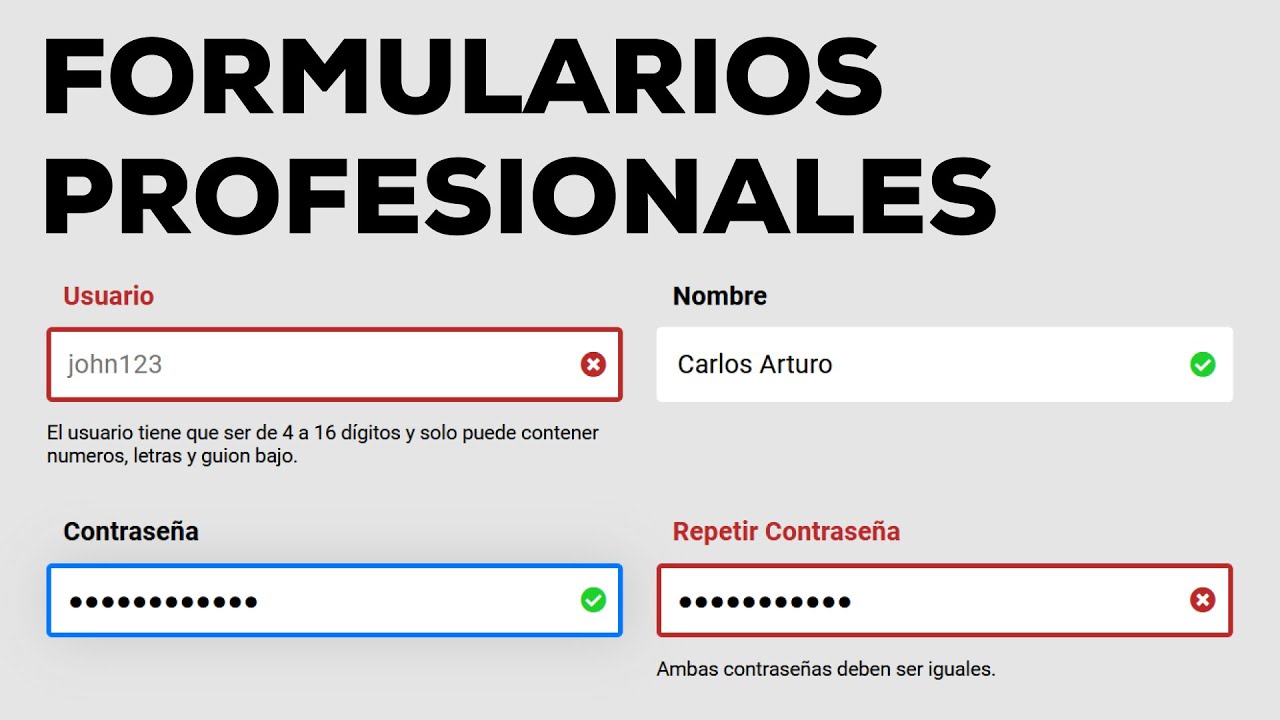
Las Expresiones Regulares en JavaScript son patrones que se utilizan para realizar restricciones como por ejemplo cuando aplicamos restricciones de correo electrónico en un formulario.
Cuando empezamos a programar en muchos de los casos empezamos a memorizar expresiones y pasos que inicialmente nos resultan muy tediosos, pero que a medida vamos avanzando notamos que nos permiten ejecutar acciones simples y prácticas. Quizás recuerdes la primera vez que aprendiste a cerrar una ventana con la combinación de teclas (ALT + F4), nos resulto muy difícil no? pero luego nos fuimos a costumbrando a su uso y resulta ahora muy aplicarlo, es algo muy similar estos procesos, y en especial este tema nuevo de nombre Expresiones Regulares.


Vamos a ver la expresión regular para números que vamos a usar para validar un teléfono móvil. En este caso vamos a validar un móvil de España, pero cuando pase a explicar la expresión regular os diremos que tienes que cambiar si quieres validar un móvil que no sea español.
La expresión regular es esta:
(\+34|0034|34)?[ -]*(6|7)[ -]*([0-9][ -]*){8}
La primera parte (\+34|0034|34)? nos indica que el número que vamos a validar puede empezar por +34, 0034 o 34. Este es el código de país, el 34 pertenece a España, si quieres validar un móvil que no sea de España, lo único que tienes que hacer es cambiar ese código por el del país que quieras.
La segunda parte [ -]* nos dice que detrás del código del país pueden ir espacios en blanco, guiones o puede que no haya ningún tipo de separación entre los números, es decir, que el teléfono esté escrito seguido.
La tercera parte (6|7)[ -]* nos está indicando que el primer número por el que empiece el número de teléfono (sin contar el código de país), tiene que ser 6 o 7 y que después de este primer número, al igual que en la segunda parte, puede ir un espacio en blanco, un guión o nada.
Por último ([0-9][ -]*){8} nos está diciendo que tienen que ir 8 caracteres y que estos tienen que estar entre 0 y 9, ambos incluidos. Como en los casos anteriores, detrás de cada uno de estos caracteres puede ir un espacio en blanco, un guión o nada.
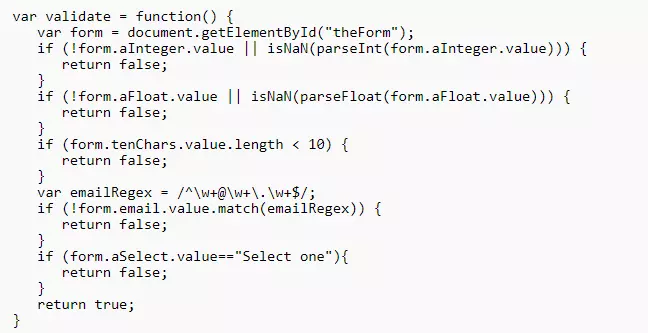
Por último, para comprobar si el valor que queremos validar concuerda con la expresión regular que tenemos, usamos la función de PHP preg_match, a la cual le pasamos como primer parámetro la expresión regular y como segundo, la cadena a validar. Esta función nos devolverá true si se cumple el patrón y false en caso contrario.
preg_match($patron, $cadena);
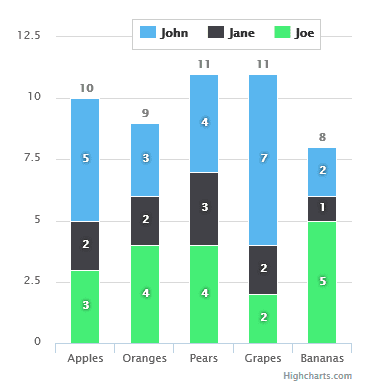
A continuación vamos a explicar cómo mostrar nuestros datos o conjuntos de datos en forma gráfica, al igual que se realiza en el ámbito empresarial.
Si tuviéramos que hacerlo a mano sería muy tedioso y nos llevaría mucho tiempo, pero afortunadamente existen varias librerías de Javascript gratuítas y muy potentes, que vienen con múltiples opciones de personalización.
Nosotros vamos a utilizar c3.js que tiene dependencia de otra librería llamada d3.js,
Empezamos agregando el archivo CSS de la librería c3 y las librerías de Javascript.

https://www.codigonexo.com